In this article, you will learn how to Change Background Colors Dynamically in Xamarin iOS App, using Xamarin Studio.
Introduction
Xamarin is a platform to develop cross-platform and multi-platform apps (for example, Windows Phone, Android, iOS). In Xamarin platform, the code sharing concept is used. In Xamarin Studio, Visual Studio is also available.
Prerequisites
The steps given below are required to be followed in order to Change Background Colors Dynamically in Xamarin iOS App, using Xamarin Studio.
Step 1
Go To Xamarin Studio.
Click New Solution—> select iOS—>select App--> Choose single View App. Afterwards, click Next.
Step 2
In this step, configure your app. Give the app name (Ex: sample), Organization Identifier. Afterwards, click Next.
Step 3
In this step, give your project name (Ex: Sample) and solution name (Ex: Sample). Give the path of your project. Afterwards, click Create.
Step 4
Subsequently, go to the solution. In the solution, get all the files and sources in your project. Now, select Main.storyboard and double-click to open Main.storyboard page.
Step 5
After opening the Main.storyboard, you can design this page, as per your desire.
Step 6
Now, go to the Toolbox Window. In the Toolbox Window, get all the types of the tools and controls. You need to go to the Toolbox Window. Now, scroll down and you will see all the tools and controls.
You need to drag and drop the Three Buttons.
Step 7
Next, You need to align the Buttons, using constraints, which can be learned here.
https://developer.xamarin.com/guides/ios/user_interface/designer/designer_auto_layout/
Step 8
Now, go to the Properties Window. Select the first Button and give a name (Ex:btnRed).
Step 9
Select the Second Button and give a name (Ex:btnBlue).
Step 10
Select the Second Button and give a name (Ex:btnBlue).
Step 11
In this step, go to the ViewController.cs page. write the code given below.
ViewController.cs
Step 12
Now, go to Run option, choose Debug and the list of iPhone and iPad simulators, which are available. You can choose any one simulator and run it.
Output
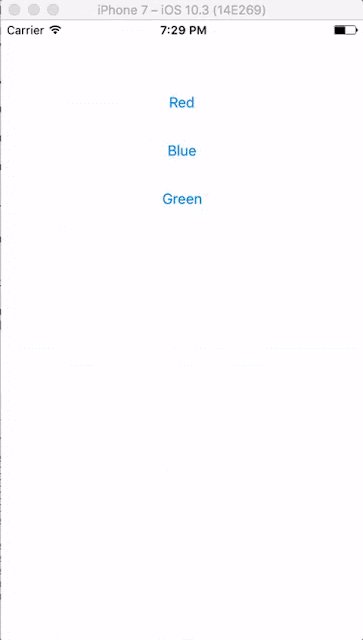
After a few seconds, the app will start running on your iPhone simulator.You will see your app working successfully.
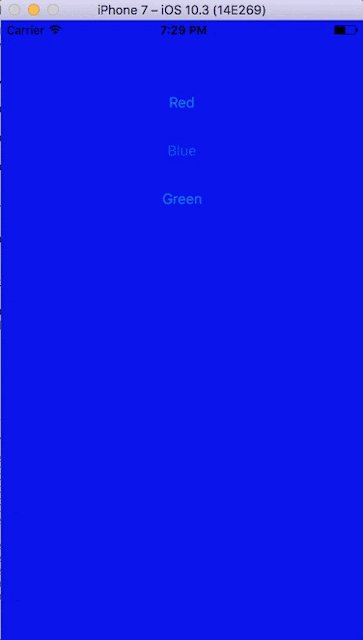
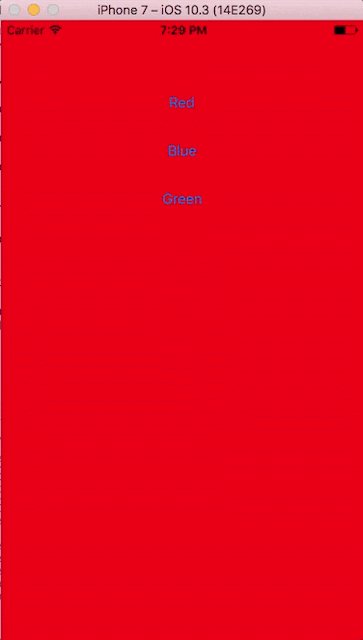
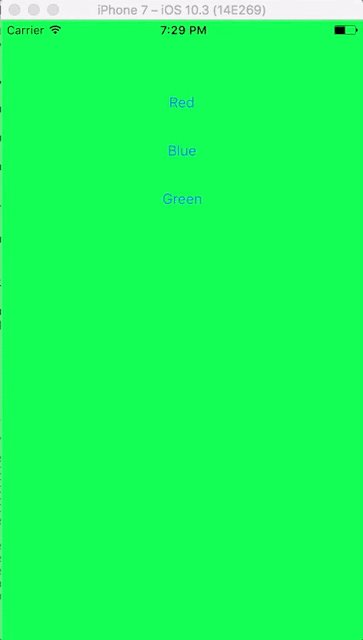
You can click any color Button it will work Successfully.
Summary
This was the process of how to Change Background Colors Dynamically in Xamarin iOS App, using Xamarin Studio.
Please share your comments and feedback.
Introduction
Xamarin is a platform to develop cross-platform and multi-platform apps (for example, Windows Phone, Android, iOS). In Xamarin platform, the code sharing concept is used. In Xamarin Studio, Visual Studio is also available.
Prerequisites
- Xamarin Studio.
- Xcode.
The steps given below are required to be followed in order to Change Background Colors Dynamically in Xamarin iOS App, using Xamarin Studio.
Step 1
Go To Xamarin Studio.
Click New Solution—> select iOS—>select App--> Choose single View App. Afterwards, click Next.
Step 2
In this step, configure your app. Give the app name (Ex: sample), Organization Identifier. Afterwards, click Next.
Step 3
In this step, give your project name (Ex: Sample) and solution name (Ex: Sample). Give the path of your project. Afterwards, click Create.
Step 4
Subsequently, go to the solution. In the solution, get all the files and sources in your project. Now, select Main.storyboard and double-click to open Main.storyboard page.
Step 5
After opening the Main.storyboard, you can design this page, as per your desire.
Step 6
Now, go to the Toolbox Window. In the Toolbox Window, get all the types of the tools and controls. You need to go to the Toolbox Window. Now, scroll down and you will see all the tools and controls.
You need to drag and drop the Three Buttons.
Step 7
Next, You need to align the Buttons, using constraints, which can be learned here.
https://developer.xamarin.com/guides/ios/user_interface/designer/designer_auto_layout/
Step 8
Now, go to the Properties Window. Select the first Button and give a name (Ex:btnRed).
Step 9
Select the Second Button and give a name (Ex:btnBlue).
Step 10
Select the Second Button and give a name (Ex:btnBlue).
Step 11
In this step, go to the ViewController.cs page. write the code given below.
ViewController.cs
using System;
using UIKit;
namespace XamariniOSBackgroundColor
{
public partial class ViewController : UIViewController
{
protected ViewController(IntPtr handle) : base(handle)
{
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
// Perform any additional setup after loading the view, typically from a nib.
}
partial void BtnRed_TouchUpInside(UIButton sender)
{
View.BackgroundColor = UIColor.Red;
}
partial void BtnBlue_TouchUpInside(UIButton sender)
{
View.BackgroundColor = UIColor.Blue;
}
partial void BtnGreen_TouchUpInside(UIButton sender)
{
View.BackgroundColor = UIColor.Green;
}
public override void DidReceiveMemoryWarning()
{
base.DidReceiveMemoryWarning();
// Release any cached data, images, etc that aren't in use.
}
}
}
Step 12
Now, go to Run option, choose Debug and the list of iPhone and iPad simulators, which are available. You can choose any one simulator and run it.
Output
After a few seconds, the app will start running on your iPhone simulator.You will see your app working successfully.
You can click any color Button it will work Successfully.
Summary
This was the process of how to Change Background Colors Dynamically in Xamarin iOS App, using Xamarin Studio.
Please share your comments and feedback.
















Thanks for sharing this.,
ReplyDeleteLeanpitch provides online training in CSPO during this lockdown period everyone can use it wisely.
Join Leanpitch 2 Days CSPO Certification Workshop in different cities.
Product owner certification