In this blog post, you will learn how to implement Firebase Analytics in Xamarin.Forms mobile app.
IntroductionXamarin.Forms code runs on multiple platforms - each of which has its own filesystem. This means that reading and writing files is most easily done using the native file APIs on each platform. Alternatively, embedded resources are a simpler solution to distribute data files with an app.
Firebase
Firebase gives you functionality like analytics, databases, messaging and crash reporting so you can move quickly and focus on your users.
Firebase is a back-end platform for building Web, Android, and iOS applications. It offers real-time database, different APIs, multiple authentication types and hosting platform. This is an introductory tutorial, which covers the basics of the Firebase platform and explains how to deal with its various components and sub-components.
Build apps with Firebase
- Real-time Database
- Storage
- Notifications
- Authentication
- Hosting
Firebase Analytics
Google Analytics for Firebase provides free, unlimited reporting on up to 500 distinct events. The SDK automatically captures certain key events and user properties, and you can define your own custom events to measure the things that uniquely matter to your business.
For more
https://firebase.google.com/docs/analytics
Prerequisites
- Visual Studio 2017 or later (Windows or Mac)
- Firebase Account
Setting up a Xamarin.Forms Project
https://github.com/susairajs/XamarinForms_FirebaseAnalytics
Start by creating a new Xamarin.Forms project. You wíll learn more by going through the steps yourself.
Visual Studio 2019 has more options in the opening window. Clone or check out the code from any repository or, open a project or solution for your computer.
Now, you need to click "Create a new project".
Now, filter by Project Type: Mobile
Choose the Mobile App (Xamarin. forms) project under C# and Mobile.
Name your app. You probably want your project and solution to use the same name as your app. Put it on your preferred location for projects and click "Create".
Now, select the blank app and target platforms - Android, iOS and Windows (UWP).
Subsequently, go to the solution. In there, you get all the files and sources of your project (.NET Standard). Now, select the XAML page and double-click to open the MainPage.Xaml page.
You now have a basic Xamarin.Forms app. Click the Play button to try it out.
Setting up the User Interface
Go to MainPage.Xaml and write the following code.
MainPage.xaml
NuGet Package
Now, add the following NuGet package in your .Net Standard Project.
- Xamarin.Firebase.Core
Create a Interface IFirebaseAnalytics
Now, create an Interface in .Net Standard Project.
Write the following code.
IFirebaseAnalytics.cs
Android Implementation
Create a project in Firebase
In this step, create a project in Firebase. Go to the following link.
https://console.firebase.google.com/
Click "Add Project".
Now, give the project a name and select your country. Then, read the terms. Afterward, click "Create project".
Now, your project is ready, click "Continue".
Add Firebase to your Android App
Now Register your android app in firebase with Android package name, app name(optional) and your debuting signing certificate(optional) then click to register app.
Done, now you will get one google-service.json file you should download it.
Now Add google-service.json in your ProjectName.Android Project and set Bundle Action GoogleServicesJson
Add following ItemGroup in your ProjectName.Android.csproj file
NuGet Package
Now, add the following NuGet package in your android project.
- Xamarin.FireBase.Analytics.Impl
Create class FirebaseAnalytics in android project
FirebaseAnalytics.cs
iOS Implementation
Add Firebase to your iOS App
Now Register your iOS app in firebase with iOS Bundle id, app nickname(optional) and App Store id(optional) then click to register app.
Done, now you will get one GoogleService-Info.plist file you should download it.
Now Add GoogleService-Info.plist in your ProjectName.iOS Project and set Bundle Action Bundle Resource
NuGet Package
Now, add the following NuGet package in your iOS project.
- Xamarin.FireBase.iOS.Analytics
Create class FirebaseAnalytics in iOS project
FirebaseAnalytics.cs
Note: Go to Run -> Run With -> Custom Configuration and add the following to Extra mlaunch Arguments:
Finally Add the Click Event in MainPage.xaml.cs
Click the "Play" button to try it out.
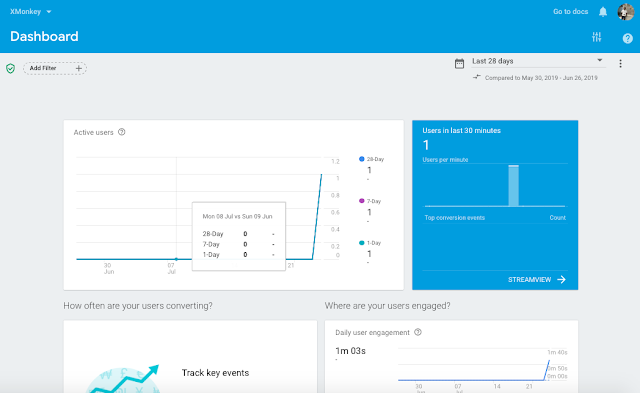
Check your app analytics in firebase
Download Full Project From GitHub
https://github.com/susairajs/XamarinForms_FirebaseAnalytics
I hope you have understood how to implement Firebase Analytics in Xamarin.Forms mobile app.
Thanks for reading. Please share your comments and feedback. Happy Coding :)