In this article, you will learn how to Create A Activity Indicator in Xamarin iOS, using Xamarin Studio.
Introduction
Xamarin is a platform to develop cross-platform and multi-platform apps (for example, Windows phone, Android, iOS). In Xamarin platform, the code sharing concept is used. In Xamarin Studio, Visual Studio is also available.
Prerequisites
- Xamarin Studio.
- Xcode.
The steps given below are required to be followed in order to Create A Activity Indicator in Xamarin iOS, using Xamarin Studio.
Step 1
Go To Xamarin Studio.
Click New Solution—> select iOS—>select App--> Choose single View App. Afterwards, click Next.
Step 2
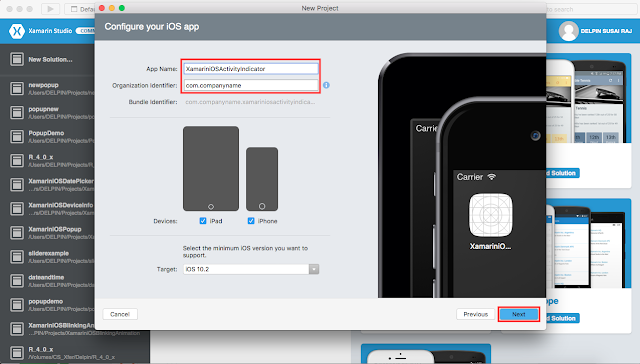
In this step, configure your app. Give the app name (Ex:sample), Organization Identifier. Afterwards, click Next.
Step 3
In this step, give your project name (Ex: Sample) and solution name (Ex: Sample). Give the path of your project. Afterwards, click Create.
Step 4
Subsequently, go to the solution. In the solution, get all the files and sources in your project. Now, select Main.storyboard and double click to open Main.storyboard page.
Step 5
After opening the Main.storyboard, you can design this page, as per your desire.
Step 6
Now, go to the toolbox Window. In the toolbox Window, get all the types of the tools and controls. You need to go to the toolbox Window. Now, scroll down and you will see all the tools and controls. You need to drag and drop the Button.
Next You need to align the Button, using constraints.
Step 7
Now, go to the properties Window. Select the Button and give a name (Ex:btnStart).
Step 8
You need to drag and drop the Button.
Next You need to align the Button, using constraints.
Step 9
Now, go to the properties Window. Select the Button and give a name (Ex:btnStop).
Step 10
You need to drag and drop the Activity Indicator.
Next You need to align the Activity Indicator, using constraints.
Step 11
Now, go to the properties Window. Select the Activity Indicator and give a name (Ex:indicator1).
Step 12
In this step, go to the ViewController.cs page. write the code given below.
ViewController.cs
using System;
using UIKit;
namespace XamariniOSActivityIndicator
{
public partial class ViewController : UIViewController
{
protected ViewController(IntPtr handle) : base(handle)
{
// Note: this .ctor should not contain any initialization logic.
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
// Perform any additional setup after loading the view, typically from a nib.
}
partial void BtnStart_TouchUpInside(UIButton sender)
{
indicator1.StartAnimating();
}
partial void BtnStop_TouchUpInside(UIButton sender)
{
indicator1.StopAnimating();
}
public override void DidReceiveMemoryWarning()
{
base.DidReceiveMemoryWarning();
// Release any cached data, images, etc that aren't in use.
}
}
}
Step 13
Now, go to Run option , choose Debug and the list of iPhone and iPad simulators, which are available. You can choose any one simulator and run it.
Output
After a few seconds, the app will start running on your iPhone simulator.You will see your app working successfully.
You can click the Start Indicator button, Activity Indicator will be Started successfully.
You can click the Stop Indicator button, Activity Indicator will be Stoped successfully.
Summary
This was the process of how to Create a Activity Indicator in Xamarin ios , using Xamarin Studio.
















No comments:
Post a Comment