In this article, you will learn how to Create A Map View Using Google Maps For iOS Component and Google Map API in Xamarin iOS, using Xamarin Studio.
Introduction
Xamarin is a platform to develop cross-platform and multi-platform apps (for example, Windows Phone, Android, iOS). In Xamarin platform, the code sharing concept is used. In Xamarin Studio, Visual Studio is also available.
Prerequisites
- Xamarin Studio.
- Xcode.
The steps given below are required to be followed in order to Create A Map View Using Google Maps For iOS Component and Google Map API in Xamarin iOS, using Xamarin Studio.
Step 1
Go To Xamarin Studio.
Click New Solution—> select iOS—>select App--> Choose single View App. Afterwards, click Next.
Step 2
In this step, configure your app. Give the app name (Ex: sample), Organization Identifier. Afterwards, click Next.
Step 3
In this step, give your project name (Ex: Sample) and solution name (Ex: Sample). Give the path of your project. Afterwards, click Create.
Step 4
Subsequently, go to the solution. In the solution, get all the files and sources in your project. Now, select Main.storyboard and double click to open Main.storyboard page.
Step 5
After opening the Main.storyboard, you can design this page, as per your desire.
Step 6
In this step, Add the Toast Component in your app.
Now, Go to the Solution—>Components—>Click Get More Components.
Step 7
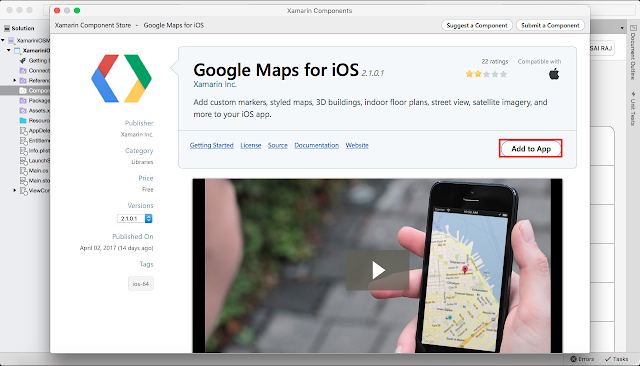
Now, select All Components. search Google Map after each complete. choose the Google Maps for iOS.
Step 8
Now, click to add to app. component will be added in your app.
Step 9
In this step Generate Google Map API Key.
The following Link.
https://code.google.com/apis/console.
Now Create a New Project And give a name (ex: My Project).
Step 10
Next, Go to DashBoard Tab and Enable API.
Step 11
In this step go to Library Google Maps APIs. and Select Google Maps SDK for iOS.
Step 12
Next Go to Credentials tab. in this place have the API Key. you can copy the API Key here.
Step 13
In this step, go to the AppDelegate.cs page and add the namespace as given below.
AppDelegate.cs
using Google.Maps;
using Google.Maps;
and also declare Map API key in global. and use FinishedLanching Method.
const string MapsApiKey = "AIzaSyA7F7US0M7reckrvwHt6-8_cs4fPDBlMyo";
public override bool FinishedLaunching(UIApplication application, NSDictionary launchOptions)
{
MapServices.ProvideAPIKey(MapsApiKey);
// Override point for customization after application launch.
// If not required for your application you can safely delete this method
return true;
}
Step 14
In this step, go to the ViewController.cs page and add the namespace as given below.
ViewController.cs
using Google.Maps; using CoreGraphics;
Step 15
In this step, go to the ViewController.cs page. write the code given below.
ViewController.cs
amespace XamariniOSMap
{
public partial class ViewController : UIViewController
{
MapView mapView;
protected ViewController(IntPtr handle) : base(handle)
{
// Note: this .ctor should not contain any initialization logic.
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
var camera = CameraPosition.FromCamera(latitude: 37.79,
longitude: -122.40,
zoom: 6);
mapView = MapView.FromCamera(CGRect.Empty, camera);
mapView.MyLocationEnabled = true;
View = mapView;
// Perform any additional setup after loading the view, typically from a nib.
}
public override void DidReceiveMemoryWarning()
{
base.DidReceiveMemoryWarning();
// Release any cached data, images, etc that aren't in use.
}
}
}
Step 16
Now, go to Run option , choose Debug and the list of iPhone and iPad simulators, which are available. You can choose any one simulator and run it.
Output
After a few seconds, the app will start running on your iPhone simulator.You will see your app working successfully.
You will see your Google Map is working Successfully.
Summary
This was the process of how to Create An Map View Using Google Maps For iOS Component and Google Map API , using Xamarin Studio.
Please share your comments and Feedbacks.



















I really like your take on the issue. I now have a clear idea on what this matter is all about.. Gravataí - RS
ReplyDeleteXamarin Monkeys: Create An Map View Using Google Maps For Ios Component And Google Map Api In Xamarin Ios >>>>> Download Now
ReplyDelete>>>>> Download Full
Xamarin Monkeys: Create An Map View Using Google Maps For Ios Component And Google Map Api In Xamarin Ios >>>>> Download LINK
>>>>> Download Now
Xamarin Monkeys: Create An Map View Using Google Maps For Ios Component And Google Map Api In Xamarin Ios >>>>> Download Full
>>>>> Download LINK S8