In this article, you will learn how to Pick A Image in Xamarin iOS, using Xamarin Studio.
Introduction
Xamarin is a platform to develop cross-platform and multi-platform apps (for example, Windows phone, Android, iOS). In Xamarin platform, the code sharing concept is used. In Xamarin Studio, Visual Studio is also available.
Download Code Here...
Prerequisites
The steps given below are required to be followed in order to Pick A Image in Xamarin iOS, using Xamarin Studio.
Step 1
Go To Xamarin Studio.
Click New Solution—> select iOS—>select App--> Choose single View App. Afterwards, click Next.
Step 2
In this step, configure your app. Give the app name (
Ex:sample), Organization Identifier. Afterwards, click Next.
Step 3
In this step, give your project name (
Ex: Sample) and solution name (Ex: Sample). Give the path of your project. Afterwards, click Create.
Step 4
Subsequently, go to the solution. In the solution, get all the files and sources in your project. Now, select
Main.storyboard and double click to open Main.storyboard page.
Step 5
After opening the Main.storyboard, you can design this page, as per your desire.
Step 6
Now, go to the
Toolbox Window. In the toolbox Window, get all the types of the tools and controls. You need to go to the toolbox Window. Now, scroll down and you will see all the tools and controls. You need to drag and drop the Button.
Next You need to align the Button, using constraints.
Step 7
Now, go to the
Properties Window. Select the Button and give a name (
Ex:btnPick).
Step 8
You need to drag and drop the ImageView.
Next You need to align the ImageView, using constraints.
Step 9
Now, go to the properties Window. Select the ImageView and give a name (
Ex:imgView).
Step 13
In this step, go to the
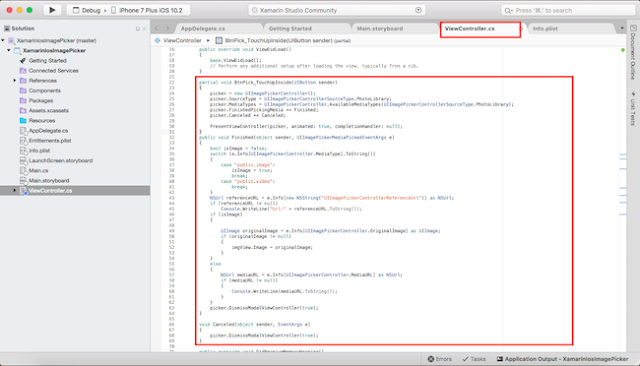
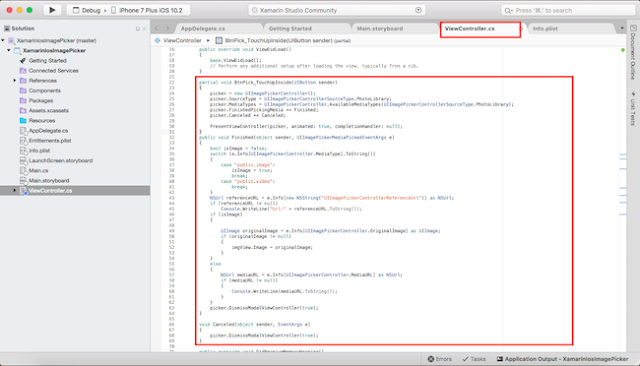
ViewController.cs page. write the code given below.
ViewController.cs
using System;
using Foundation;
using UIKit;
namespace XamarinIosImagePicker
{
public partial class ViewController : UIViewController
{
UIImagePickerController picker;
protected ViewController(IntPtr handle) : base(handle)
{
// Note: this .ctor should not contain any initialization logic.
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
// Perform any additional setup after loading the view, typically from a nib.
}
partial void BtnPick_TouchUpInside(UIButton sender)
{
picker = new UIImagePickerController();
picker.SourceType = UIImagePickerControllerSourceType.PhotoLibrary;
picker.MediaTypes = UIImagePickerController.AvailableMediaTypes(UIImagePickerControllerSourceType.PhotoLibrary);
picker.FinishedPickingMedia += Finished;
picker.Canceled += Canceled;
PresentViewController(picker, animated: true, completionHandler: null);
}
public void Finished(object sender, UIImagePickerMediaPickedEventArgs e)
{
bool isImage = false;
switch (e.Info[UIImagePickerController.MediaType].ToString())
{
case "public.image":
isImage = true;
break;
case "public.video":
break;
}
NSUrl referenceURL = e.Info[new NSString("UIImagePickerControllerReferenceUrl")] as NSUrl;
if (referenceURL != null)
Console.WriteLine("Url:" + referenceURL.ToString());
if (isImage)
{
UIImage originalImage = e.Info[UIImagePickerController.OriginalImage] as UIImage;
if (originalImage != null)
{
imgView.Image = originalImage;
}
}
else
{
NSUrl mediaURL = e.Info[UIImagePickerController.MediaURL] as NSUrl;
if (mediaURL != null)
{
Console.WriteLine(mediaURL.ToString());
}
}
picker.DismissModalViewController(true);
}
void Canceled(object sender, EventArgs e)
{
picker.DismissModalViewController(true);
}
public override void DidReceiveMemoryWarning()
{
base.DidReceiveMemoryWarning();
// Release any cached data, images, etc that aren't in use.
}
}
}

Step 11
In this step Set Photo Library Access Permission in Your app. Go to Solution Explorer—>Info.plist.
Now add
Privacy-Photo Library Usage Description. permission.
Step 12
Now, go to Run option , choose Debug and the list of iPhone and iPad simulators, which are available. You can choose any one simulator and run it.
Output
After a few seconds, the app will start running on your iPhone simulator.You will see your app working successfully.
You can click pick Image Button.Your photo Library will be opened.
Now you can choose Image. The image will be display the Image view
Summary
This was the process of how to Pick A Image in Xamarin iOS , using Xamarin Studio.
Please share Comments and Feedback.