In this blog, you will learn how to create a custom popup in xamarin.forms
IntroductionXamarin.Forms code runs on multiple platforms - each of which has its own filesystem. This means that reading and writing files are the most easily done tasks using native file APIs on each platform. Alternatively, embedded resources are also a simpler solution to distribute the data files with an app.
Prerequisites
- Visual Studio 2017(Windows or Mac)
Start by creating a new Xamarin.Forms project. You’ll learn more by going through the steps yourself.
Choose the Cross-platform App project under Visual C#-->Cross-platform in the New Project dialog.
Now Select the Blank App and Choose Portable Class Library(PCL).
You now have a basic Xamarin.Forms app. Click the Play button to try it out.
Setting up the User Interface.
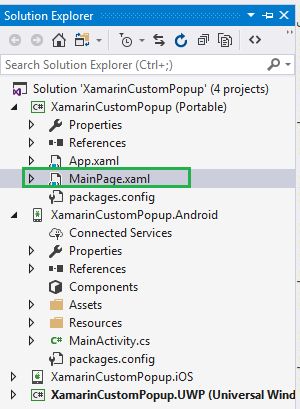
Go to MainPage.Xaml and write the following code.
MainPage.Xaml
In this step, Create a custom popup using contentview.
Write the following code for popup
Popup - Loading
Now, wirte the button click event to show popup.
MainPage.Xaml.cs
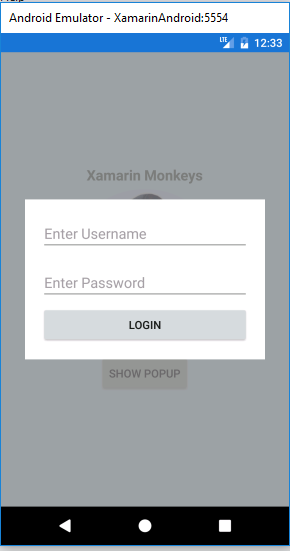
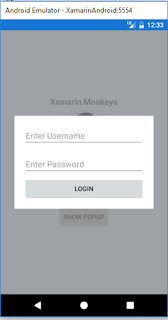
Popup - Login
Popup - ListView
Popup - ImageView
Full Code - MainPage.Xaml
Full Code - MainPage.Xaml.cs

Click the Play button to try it out.
I hope you have understood how to create a custom popup in xamarin.forms.
Thanks for reading. Please share comments and feedback.





















Great Article
ReplyDeleteData Mining Projects
Python Training in Chennai
Project Centers in Chennai
Python Training in Chennai
Thanks for sharing this informative content , Great work
ReplyDeleteTo crack SCrum master interview : Scrum master interview questions
Custom buttons with clear prints customized buttons
ReplyDelete