In this article, you will learn how to Create a Picker View Using UIPickerView in Xamarin iOS.
Introduction
Xamarin is a platform to develop cross-platform and multi-platform apps (for example, Windows phone, Android, iOS). In Xamarin platform, the code sharing concept is used. In Xamarin Studio, Visual Studio is also available.
Prerequisites
- Xamarin Studio.
- Xcode.
The steps given below are required to be followed in order to Create a Picker View Using UIPickerView in Xamarin iOS, using Xamarin Studio.
Step 1
Go To Xamarin Studio.
Click New Solution—> select iOS—>select App--> Choose single View App. Afterwards, click Next.
Step 2
In this step, configure your app. Give the app name (Ex:sample), Organization Identifier. Afterwards, click Next.
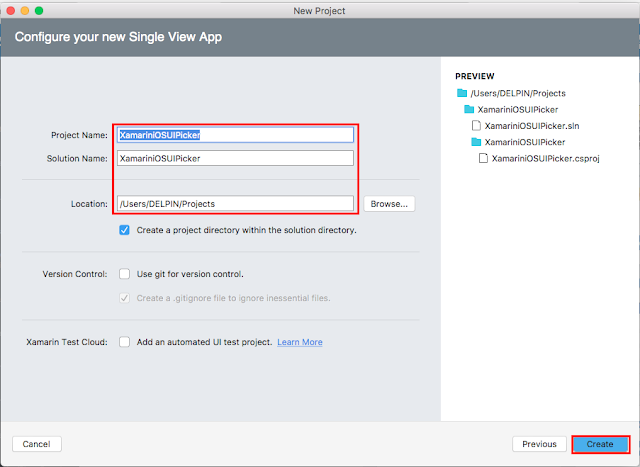
Step 3
In this step, give your project name (Ex: Sample) and solution name (Ex: Sample). Give the path of your project. Afterwards, click Create.
Step 4
Subsequently, go to the solution. In the solution, get all the files and sources in your project. Now, select Main.storyboard and double click to open Main.storyboard page.
After opening the Main.storyboard, you can design this page, as per your desire.
Step 5
In this step design your app.using storyboard, Toolbox and Properties.
- UIPicker(CountryPicker).
- Lable(lblValue).
Step 6
In this step, Create CountryPickerModel Inheritance class From UIPickerViewModel.
Step 7
In this step, go to the CountryPickerModel.cs page. write the code given below
CountryPickerModel.cs
using UIKit;
using System.Collections.Generic;
using System;
namespace XamariniOSUIPicker
{
public class CountyPickerModel : UIPickerViewModel
{
List Country;
public EventHandler ValueChanged;
public string SelectedValue;
public CountyPickerModel(List Country)
{
this.Country = Country;
}
public override nint GetRowsInComponent(UIPickerView pickerView, nint component)
{
return Country.Count;
}
public override nint GetComponentCount(UIPickerView pickerView)
{
return 1;
}
public override string GetTitle(UIPickerView pickerView, nint row, nint component)
{
return Country[(int) row];
}
public override void Selected(UIPickerView pickerView, nint row, nint component)
{
var country = Country[(int)row];
SelectedValue = country;
ValueChanged?.Invoke(null, null);
}
}
}
Step 8
In this step, go to the ViewController.cs page. write the code given below.
ViewController.cs
using System;
using System.Collections.Generic;
using UIKit;
namespace XamariniOSUIPicker
{
public partial class ViewController : UIViewController
{
protected ViewController(IntPtr handle) : base(handle)
{
// Note: this .ctor should not contain any initialization logic.
}
List Country = new List
{
"America","Australia","Bangladesh","Canada","Colombia","China","Denmark","India"
};
public override void ViewDidLoad()
{
base.ViewDidLoad();
// Perform any additional setup after loading the view, typically from a nib.
var picker = new CountyPickerModel(Country);
CountryPicker.Model = picker;
picker.ValueChanged += (sender, e) =>
{
lblValue.Text = picker.SelectedValue;
};
}
public override void DidReceiveMemoryWarning()
{
base.DidReceiveMemoryWarning();
// Release any cached data, images, etc that aren't in use.
}
}
}
Step 9
Now, go to Run option , choose Debug and the list of iPhone and iPad simulators, which are available. You can choose any one simulator and run it.
Output
After a few seconds, the app will start running on your iPhone simulator.You will see your app working successfully.
You can see the UiPickerView is Working Successfully.
Summary
This was the process of how to Create a Picker View Using UIPickerView in Xamarin iOS , using Xamarin Studio.
Please Share Your Comments…











iPhone App Development Services in Lucknow India,
ReplyDeleteBest Mobile App Development Company in Lucknow India,
Custom iOS Application Development in Lucknow India,
Custom Android App Development Company India UK US,
Android App Development India UK US,
Mobile Application Development Solutions India UK US,
Great Content!! Thank you for this information. It can be helpful for people who are looking for Top Xamarin Mobile App Development Company
ReplyDeleteThanks for sharing the article related to picker view in xamarin app development
ReplyDeleteThanks for sharing this informative content , Great work
ReplyDeleteTo crack Agile coach interview : Scrum master interview questions