In this blog, you will learn how to create a borderless Entry in xamarin.forms
Introduction
Xamarin.Forms code runs on multiple platforms - each of which has its own filesystem. This means that reading and writing files are the most easily done tasks using native file APIs on each platform. Alternatively, embedded resources are also a simpler solution to distribute the data files with an app.
Custom Renderers
Xamarin.Forms user interfaces are rendered using the native controls of the target platform, allowing Xamarin. Forms applications to retain the appropriate look and feel for each platform. Custom Renderers let developers override this process to customize the appearance and behavior of Xamarin.Forms controls on each platform.
For more information
Prerequisites
- Visual Studio 2017(Windows or Mac)
Start by creating a new Xamarin.Forms project. You’ll learn more by going through the steps yourself.
Choose the Cross-platform App project under Visual C#-->Cross-platform in the New Project dialog.
Now Select the Blank App and Choose Portable Class Library(PCL).
Subsequently, go to the solution. In there, you get all the files and sources of your project (PCL). Now, select XAML page and double-click to open the MainPage.Xaml page.
You now have a basic Xamarin.Forms app. Click the Play button to try it out.
In this step create a default Entry control with border.
Now, write the following code.
MainPage.xaml
Click the Play button to try it out.
Create a Custom Entry
Now, Create an Inherit class form Entry for Customizing Entry control.
Go to Solution—>PCL—>Right click—>New—>Class—>XEntry.cs.
Now, write the following code.
XEntry.cs
Making Your Android Implementation
In this step create an inherit Class form, EntryRenderer for customizing Entry control
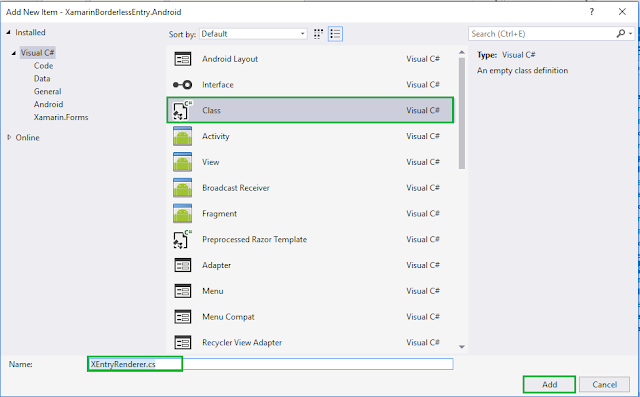
Go to Solution.Droid—>Class—> XEntryRenderer.cs
Now, write the code given below.
XEntryRenderer.cs
Setting up the User Interface.
Now Add Customized Entry control in your app. Go to MainPage.Xaml and write the following code.
MainPage.Xaml
Go to MainPage.Xaml.cs and write the following code(optional).
MainPage.Xaml.cs
Click the Play button to try it out.
I hope you have understood how to Create a Borderless Entry.
Thanks for reading. Please share comments and feedback.
















Thanks for sharing this informative content , Great work
ReplyDeleteLeanpitch provides online training in ICP CAT during this lockdown period everyone can use it wisely.
ICP-CAT certification
Thanks for sharing this informative content , Great work
ReplyDeleteTo crack SCrum master interview : Scrum master interview questions
Thanks for sharing this.,
ReplyDeleteLeanpitch provides online training in Scrum Master during this lockdown period everyone can use it wisely.
Join Leanpitch 2 Days CSM Certification Workshop in different cities.
CSM certification online
Thanks for sharing this.,
ReplyDeleteLeanpitch provides online training in Scrum Master during this lockdown period everyone can use it wisely.
Join Leanpitch 2 Days CSM Certification Workshop in different cities.
Scrum master certification online