In this blog post, you will learn how to validate xaml elements using Xamarin Community Toolkit in Xamarin.Forms App
Introduction
Part 1: https://xamarinmonkeys.blogspot.com/2021/11/xamarinforms-validation-using-xamarin.html
Xamarin.Forms code runs on multiple platforms - each of which has its own filesystem. This means that reading and writing files is most easily done using the native file APIs on each platform. Alternatively, embedded resources are a simpler solution to distribute data files with an app.
Xamarin Community Toolkit
Xamarin Community Toolkit is a collection of reusable elements for mobile development with Xamarin.Forms, including animations, behaviors, converters, effects, and helpers. It simplifies and demonstrates common developer tasks when building iOS, Android, macOS, WPF and UWP apps using Xamarin.Forms.
The Xamarin Community Toolkit is available as a Visual Studio NuGet package for new or existing Xamarin.Forms projects.
Validation Behaviours
1. CharactersValidationBehavior
2. EmailValidationBehavior
3. MultiValidationBehavior
4. NumericValidationBehavior
5. RequiredStringValidationBehavior
6. TextValidationBehavior
7. UriValidationBehavior
References
- https://docs.microsoft.com/en-us/xamarin/community-toolkit/behaviors/
- https://github.com/xamarin/XamarinCommunityToolkit
Prerequisites
- Visual Studio 2017 or later (Windows or Mac)
Let's Start
Setting up a Xamarin.Forms Project
Start by creating a new Xamarin.Forms project. You will learn more by going through the steps yourself.
Create a new or existing Xamarin forms(.Net standard) Project. With Android and iOS Platform.
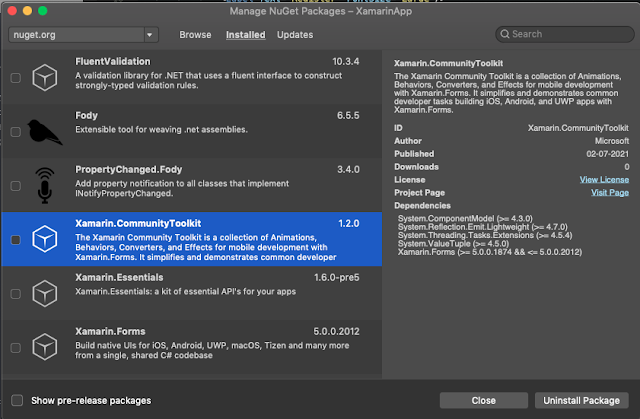
Install Xamarin.CommunityToolkit NuGet
Install the following Nuget from Nuget Manager In your Visual Studio.
Xamarin.CommunityToolkit
NumericValidation
NumericValidationBehavior is a behavior that allows the user to determine if text input is a valid numeric value. For example, an Entry control can be styled differently depending on whether a valid or an invalid numeric input is provided.
Xaml code
More details
https://docs.microsoft.com/en-us/xamarin/community-toolkit/behaviors/numericvalidationbehavior
Result
RequiredStringValidation
RequiredStringValidationBehavior is a behavior that allows the user to determine if text input is equal to specific text. For example, an Entry control can be styled differently depending on whether a valid or an invalid text input is provided.
Xaml code
More details
Result
TextValidation
TextValidationBehavior is a behavior that allows the user to validate a given text depending on specified parameters. By adding this behavior to an Entry control it can be styled differently depending on whether a valid or an invalid text value is provided.
Xaml Code
More details
https://docs.microsoft.com/en-us/xamarin/community-toolkit/behaviors/textvalidationbehavior
Result
UriValidationBehavior is a behavior that allows users to determine whether or not text input is a valid URI. For example, an Entry control can be styled differently depending on whether a valid or an invalid URI is provided.
Xaml code
More details
https://docs.microsoft.com/en-us/xamarin/community-toolkit/behaviors/urivalidationbehavior
Result
Conclusion
I hope you have understood how to validate xaml elements using Xamarin Community Toolkit in Xamarin.Forms App
Thanks for reading. Please share your comments and feedback. Happy Coding :)












No comments:
Post a Comment