In this blog post, you will learn how to use Azure Blob Storage in Xamarin.Forms.
Introduction
Xamarin.Forms code runs on multiple platforms - each of which has its own filesystem. This means that reading and writing files is most easily done using the native file APIs on each platform. Alternatively, embedded resources are a simpler solution to distribute data files with an app.
Azure Blob storage
Azure Blob storage is Microsoft's object storage solution for the cloud. Blob storage is optimized for storing massive amounts of unstructured data.
Store any type of unstructured data—including images, videos, audio, documents and backups. you can write error log also.
Prerequisites
- Visual Studio 2017 or later (Windows or Mac)
- Microsft Azure subscription
Setting up a Xamarin.Forms Project
Start by creating a new Xamarin.Forms project. You’ll learn more by going through the steps yourself.
Visual Studio 2019 has more options in the opening window. Clone or check out the code from any repository or, open a project or solution for your computer.
Now, you need to click "Create a new project".
Now, filter by Project Type: Mobile
Choose the Mobile App (Xamarin. forms) project under C# and Mobile.
Name your app. You probably want your project and solution to use the same name as your app. Put it on your preferred location for projects and click "Create".
Now, select the blank app and target platforms - Android, iOS and Windows (UWP).
Subsequently, go to the solution. In there, you get all the files and sources of your project (.NET Standard). Now, select the XAML page and double-click to open the MainPage.Xaml page.
You now have a basic Xamarin.Forms app. Click the Play button to try it out.
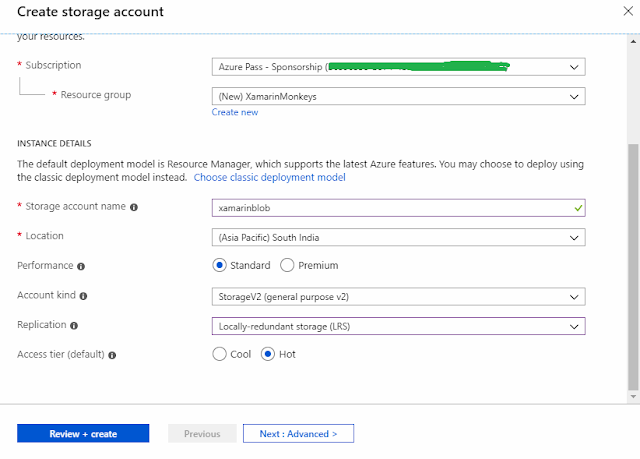
Create a Storage Account in Azure
http://portal.azure.com
In this step, you must create Storage account service in azure portal.
more about storage account https://docs.microsoft.com/en-us/azure/storage/common/storage-account-overview
After creating storage account, check your access keys and connection strings.
Setting up the User Interface
Go to MainPage.Xaml and write the following code.
MainPage.xaml
NuGet Packages
Now, add the following NuGet packages.
- Xam.Plugin.Media
- Microsoft.Azure.Storage.Blob
Add Microsoft.Azure.Storage.Blob NuGet
Go to Solution Explorer and select your solution. Right-click and select "Manage NuGet Packages for Solution". Search for "Microsoft.Azure.Storage.Blob" and add the resultant package. Remember to install it for each project (.NET Standard, Android, iOS).
Connect your Storage Account
Pick Files
In this step, i'm going to upload images.
Upload Files
Now, write the following code to upload files to azure blob storage.
Download Files
Use following code to download files from azure blob storage.
Delete Files
Use following code to Delete files from azure blog storage.
Check out Full Code
MainPage.xaml.cs
Click the "Play" button to try it out.
I hope you have understood how to use Azure Blob Storage in Xamarin.Forms..
Thanks for reading. Please share your comments and feedback. Happy Coding :)









thanks so much but i have a problem with this part imgChoosed.Source = ImageSource.FromStream(() =>
ReplyDeleteimgChoosed is bad according to my compiler
ReplyDeleteSuch an informative post. Thank you for sharing
Mobile Solution for Azure
Azure offers the reliability that’s needed for high-availability applications, even including failover between different regions. The Azure portal lets you easily manage all your Azure services. You can also manage your services programmatically by using service-specific APIs and templates.
ReplyDeleteThanks for sharing this informative content , Great work
ReplyDeleteLeanpitch provides online training in Scrum Master during this lockdown period everyone can use it wisely.
CSM online
Thanks for sharing this informative content , Great work
ReplyDeleteLeanpitch provides online training in Scrum Master during this lockdown period everyone can use it wisely.
CSM online certification
This comment has been removed by the author.
ReplyDeleteMoving Blankets can be of two major kinds: Quilted or padded moving blankets and Non-Quilted, also called Skins or Space Savers. Each has its use. moving company
ReplyDeleteVisit International Moving to find buyers guides, interesting articles and useful tips. House moving
ReplyDeleteThanks for sharing this informative content , Great work
ReplyDeleteLeanpitch provides online training in Product prototyping during this lockdown period everyone can use it wisely.
icp-cat training
Thanks for sharing this informative content , Great work
ReplyDeleteDevops Online Training
Leanpitch provides online training in Devops during this lockdown period everyone can use it wisely.
Thanks for sharing this informative content , Great work
ReplyDeleteLeanpitch provides online training in Enterprise agile coaching during this lockdown period everyone can use it wisely.
Enterprise agile coaching
I'm getting error in download and delete functionality
ReplyDeleteThanks for posting such a Useful Information. Good Blog!!
ReplyDeleteDevOps Training
DevOps Online Training
Wow, this is fascinating reading. I am glad I found this and got to read it. Great job on this content. I liked it a lot. Thanks for the great and unique info. tape storage to buy in singapore
ReplyDeletePositive site, where did u come up with the information on this posting? I'm pleased I discovered it though, ill be checking back soon to find out what additional posts you include. tape storage
ReplyDeleteI really like your writing style, great information, thankyou for posting. best tape storage
ReplyDeleteGreat article Lot's of information to Read...Great Man Keep Posting and update to People..Thanks tape storage singapore
ReplyDeleteThanks for a wonderful share. Your article has proved your hard work and experience you have got in this field. Brilliant .i love it reading. tape storage in Singapore
ReplyDeleteGreetings of the Day Team, your article about "Xamarin. Forms - Working with Azure Blob Storage" was helpful to me to know about uploading, downloading, and deleting files to azure blob storage codes was helpful to me. Thanks for sharing your information!!!.
ReplyDeleteI’d definitely hire them again. moving edmonton
ReplyDelete