In this blog post, you will learn how to Fast image loading on Android using GlideX in Xamarin.Forms.
Introduction
Xamarin.Forms code runs on multiple platforms - each of which has its own filesystem. This means that reading and writing files is most easily done using the native file APIs on each platform. Alternatively, embedded resources are a simpler solution to distribute data files with an app.
GlideX Nuget use to fast image loading on Android.
Prerequisites
- Visual Studio 2017 or later (Windows or Mac)
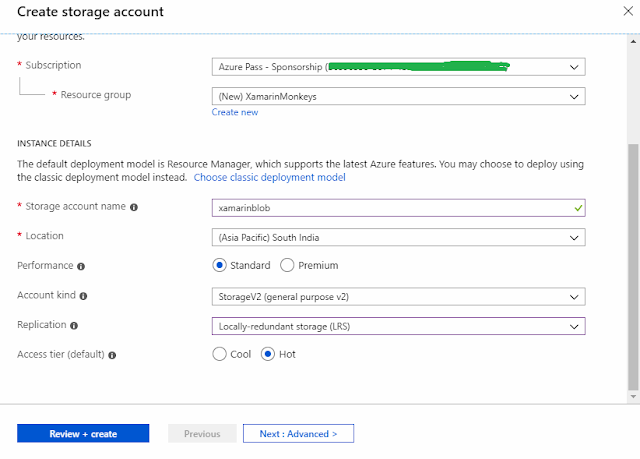
Start by creating a new Xamarin.Forms project. You’ll learn more by going through the steps yourself.
Visual Studio 2019 has more options in the opening window. Clone or check out the code from any repository or, open a project or solution for your computer.
Now, you need to click "Create a new project".
Now, filter by Project Type: Mobile
Choose the Mobile App (Xamarin. forms) project under C# and Mobile.
Name your app. You probably want your project and solution to use the same name as your app. Put it on your preferred location for projects and click "Create".
Now, select the blank app and target platforms - Android, iOS and Windows (UWP).
Subsequently, go to the solution. In there, you get all the files and sources of your project (.NET Standard). Now, select the XAML page and double-click to open the MainPage.Xaml page.
You now have a basic Xamarin.Forms app. Click the Play button to try it out.
NuGet Packages
Now, add the following NuGet packages.
- glidex.forms
Note:
Before you initialize Xamarin.Forms in your MainActivity.cs. you must Initialize FormsMaterial.Init()
Setting up the User Interface
MainPage.xaml
Binding Image
MainPage.xaml.cs
Click the "Play" button to try it out.
I hope you have understood how to Fast image loading on Android using GlideX in Xamarin.Forms..
Thanks for reading. Please share your comments and feedback. Happy Coding :)