In this blog post, you will learn how to Upload, Download and Delete file using Firebase Storage in Xamarin.Forms.
Introduction
Xamarin.Forms - Working With Firebase Realtime Database CRUD Operations
Xamarin.Forms code runs on multiple platforms - each of which has its own filesystem. This means that reading and writing files is most easily done using the native file APIs on each platform. Alternatively, embedded resources are a simpler solution to distribute data files with an app.
Firebase
Firebase gives you functionality like analytics, databases, messaging and crash reporting so you can move quickly and focus on your users.
Firebase is a backend platform for building Web, Android, and iOS applications. It offers real-time database, different APIs, multiple authentication types and hosting platform. This is an introductory tutorial, which covers the basics of the Firebase platform and explains how to deal with its various components and sub-components.
Build apps with Firebase
- Real-time Database
- Storage
- Notifications
- Authentication
- Hosting
- Visual Studio 2017 or Later(Windows or Mac)
- Setting up a Xamarin.Forms Project
https://github.com/susairajs/Xamarin-Firebase-Storage
Visual Studio 2019 has more options in the opening window. Clone or check out the code from any repository or, open a project or solution for your computer.
Now, you need to click "Create a new project".
Now, filter by Project Type: Mobile
Choose the Mobile App (Xamarin. forms) project under C# and Mobile.
Name your app. You probably want your project and solution to use the same name as your app. Put it on your preferred location for projects and click "Create".
Now, select the blank app and target platforms - Android, iOS and Windows (UWP).
Subsequently, go to the solution. In there, you get all the files and sources of your project (.NET Standard). Now, select XAML page and double-click to open the MainPage.Xaml page.
You now have a basic Xamarin.Forms app. Click the Play button to try it out.
Create a project in Firebase
In this step, create a project in Firebase. Go to the following link.
https://console.firebase.google.com/
Click "Add Project".
Now, Give the project name and select your country then Read the terms. Afterward, click "Create project".
Now, your project is ready, click continue.
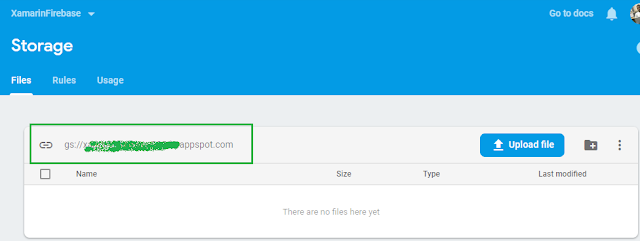
In this step Choose Storage under the Project Overview.
Now, you will change the following Storage Rules Afterward, click "Publish".
Now, your Firebase Storage ready. you can use your Storage API URI here.
Setting up the User Interface
Go to MainPage.Xaml and write the following code.
MainPage.xaml
Click the Play button to try it out.
NuGet Packages
Now, add the following NuGet Packages.
- Xam.Plugin.Media
- Firebase.Storage
Add FirebaseDatabase.net NuGet
Go to Solution Explorer and select your solution. Right-click and select "Manage NuGet Packages for Solution". Search "FirebaseDatabase.net" and add Package. Remember to install it for each project (.NET Standard, Android, iO, and UWP).
Connect Firebase
Now, Write the following code Connect your Firebase Storage
Upload
Now, write the code to upload file to Firebase Storage.
FirebaseStorageHelper.cs
MainPage.Xaml.cs
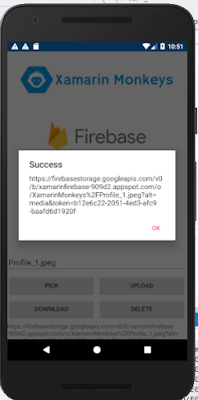
Click the Play button to try it out.
Download
Now, write the following code to download file from firebase Storage.
Click the Play button to try it out.
Delete
Now, write the following code to Delete file from firebase storage.
Click the Play button to try it out.
Full code
FirebaseStorageHelper.cs
MainPage.Xaml.cs
I hope you have understood, how to Upload, Download and Delete file using Firebase Storage in Xamarin.Forms. Thanks for reading. Please share your comments and feedback.
Happy Coding :)





















Woah!! Such a piece of the nice information you have shared here, I have read the entire post and I must say that the information is very helpful for me.
ReplyDeleteHire Xamarin Developer
Xamarin Development Company
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info. Storage companies in dubai
ReplyDeletethis solved my problem. Thumbs up man
ReplyDeletehow i can connect with your example offline as well and then sync when goes online?
ReplyDeleteThanks for sharing this informative content , Great work
ReplyDeleteLeanpitch provides online training in Scrum Master during this lockdown period everyone can use it wisely.
Advanced Scrum Master Training
Thanks for sharing this informative content , Great work
ReplyDeleteLeanpitch provides online training in Scrum Master during this lockdown period everyone can use it wisely.
Advanced Scrum Master Training
Thanks for sharing this informative content , Great work
ReplyDeleteLeanpitch provides online training in Advanced Scrum Master during this lockdown period everyone can use it wisely.
Advanced CSM training online
Thanks for sharing this informative content , Great work
ReplyDeleteDevops Online Training
Leanpitch provides online training in Devops during this lockdown period everyone can use it wisely.
Thanks for sharing this informative content , Great work
ReplyDeleteteddy day wishes
valentines day quotes
Packed and delivered without any damage. moving companies edmonton
ReplyDeleteEverything arrived safely naperville moving company
ReplyDelete