In this blog, you will learn how to Create An Scroll View in Xamarin iOS, using Xamarin Studio.
Introduction
Xamarin is a platform to develop cross-platform and multi-platform apps (for example, Windows phone, Android, iOS). In Xamarin platform, the code sharing concept is used. In Xamarin Studio, Visual Studio is also available.
Prerequisites
- Xamarin Studio.
- Xcode.
The steps given below are required to be followed in order to Create An Scroll View in Xamarin iOS, using Xamarin Studio.
Step 1
Go To Xamarin Studio.
Click New Solution—> select iOS—>select App--> Choose single View App. Afterwards, click Next.
Step 2
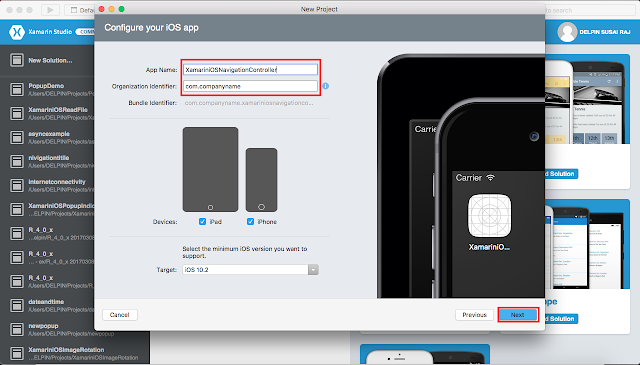
In this step, configure your app. Give the app name (Ex:sample), Organization Identifier. Afterwards, click Next.
Step 3
In this step, give your project name (Ex: Sample) and solution name (Ex: Sample). Give the path of your project. Afterwards, click Create.
Step 4
Subsequently, go to the solution. In the solution, get all the files and sources in your project. Now, select Main.storyboard and double click to open Main.storyboard page.
Step 5
After opening the Main.storyboard, you can design this page, as per your desire.
Step 6
In this step, add the Image form your Local system.
Go to Solution—>Resource-->Right click-->Add-->Add Files.
Step 7
Now, you can choose the required image. Click open.
Next, choose Copy the Files to the directory. Afterwards, click Ok.
Step 8
In this step, go to the ViewController.cs page. write the code given below.
ViewController.cs
using System;
using CoreGraphics;
using UIKit;
using Foundation;
namespace XamariniOSScrollView
{
public partial class ViewController : UIViewController
{
UIScrollView scrollView;
UIImageView imageView;
protected ViewController(IntPtr handle) : base(handle)
{
// Note: this .ctor should not contain any initialization logic.
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
// Perform any additional setup after loading the view, typically from a nib.
scrollView = new UIScrollView(new CGRect(0, 0, View.Frame.Width, View.Frame.Height));
View.AddSubview(scrollView);
imageView = new UIImageView(UIImage.FromFile("Xamarin.jpg"));
scrollView.ContentSize = imageView.Image.Size;
scrollView.AddSubview(imageView);
}
public override void DidReceiveMemoryWarning()
{
base.DidReceiveMemoryWarning();
// Release any cached data, images, etc that aren't in use.
}
}
}
}
Step 9
Now, go to Run option , choose Debug and the list of iPhone and iPad simulators, which are available. You can choose any one simulator and run it.
Output
After a few seconds, the app will start running on your iPhone simulator.You will see your app working successfully.
You can scroll the image . Scroll will be work successfully.
Summary
This was the process of how to Create An Scroll View in Xamarin ios , using Xamarin Studio.