In this article, you will learn how to Swipe Right List Using UITableView in Xamarin iOS, using Xamarin Studio.
Introduction
Xamarin is a platform to develop cross-platform and multi-platform apps (for example, Windows phone, Android, iOS). In Xamarin platform, the code sharing concept is used. In Xamarin Studio, Visual Studio is also available.
Prerequisites
- Xamarin Studio.
- Xcode.
The steps given below are required to be followed in order to Swipe Right List Using UITableView in Xamarin iOS, using Xamarin Studio.
Step 1
Go To Xamarin Studio.
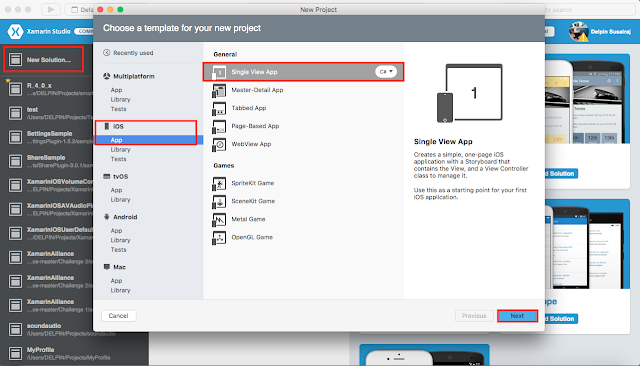
Click New Solution—> select iOS—>select App--> Choose single View App. Afterwards, click Next.
Step 2
In this step, configure your app. Give the app name (Ex:sample), Organization Identifier. Afterwards, click Next.
Step 3
In this step, give your project name (Ex: Sample) and solution name (Ex: Sample). Give the path of your project. Afterwards, click Create.
Step 4
Subsequently, go to the solution. In the solution, get all the files and sources in your project. Now, select Main.storyboard and double click to open Main.storyboard page.
Step 5
After opening the Main.storyboard, you can design this page, as per your desire.
Step 6
In this step design your app.using storyboard, Toolbox and Properties.
- Table View(myTable).
- Lable(lblMessage).
Step 7
In this step, go to the ViewController.cs page. write the code given below.
ViewController.cs
using System;
using UIKit;
namespace XamariniOSTableView
{
public partial class ViewController : UIViewController
{
public string[] list = {"Xamarin","Windows","iOS","Android","Visual Studio","Azure","UWP","Xcode",
"Cognitive Service" };
protected ViewController(IntPtr handle) : base(handle)
{
// Note: this .ctor should not contain any initialization logic.
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
MyTable.Source = new TableSource(list);
MyTable.Delegate = new TableDelegate();
}
public override void DidReceiveMemoryWarning()
{
base.DidReceiveMemoryWarning();
// Release any cached data, images, etc that aren't in use.
}
}
}
Step 8
In this step add one File it’s name called TableSource.cs.
Go to Solution—>Resource—>Right click—>Add—>New File—>Select Empty Class. and give name (Ex:TableSource).
Step 9
In this step, go to the TableSource.cs page. write the code given below.
TableSource.cs
using System;
using Foundation;
using UIKit;
namespace XamariniOSTableView
{
public class TableSource:UITableViewSource
{
string[] list;
public TableSource()
{
}
public TableSource(string[] list)
{
this.list = list;
}
public override UITableViewCell GetCell(UITableView tableView, NSIndexPath indexPath)
{
var cell = new UITableViewCell(UITableViewCellStyle.Default, "");
string item = list[indexPath.Row];
cell.TextLabel.Text = item;
return cell;
}
public override nint RowsInSection(UITableView tableview, nint section)
{
return list.Length;
}
public override void RowSelected(UITableView tableView, NSIndexPath indexPath)
{
string item = list[indexPath.Row];
UIAlertView alert = new UIAlertView("Selected Item", item,null, "OK");
alert.Show();
}
}
}
Step 10
In this step add one File it’s name called TableDelegate.cs. This class is use to Swipe Right Action.
Go to Solution—>Resource—>Right click—>Add—>New File—>Select Empty Class. and give name (Ex: TableDelegate.cs).
Step 11
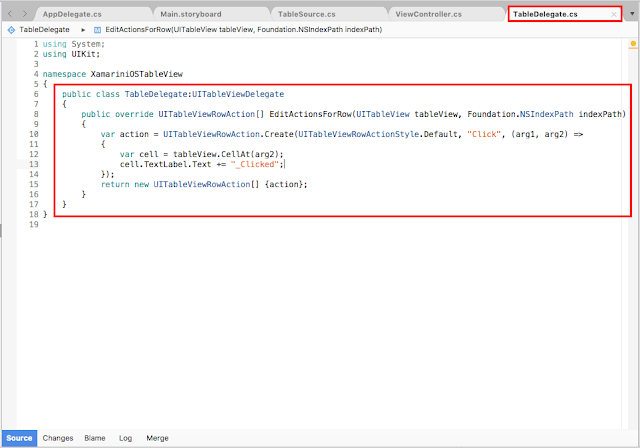
In this step, go to the TableDelegate.cs page. write the code given below.
TableDelegate.cs
using System;
using UIKit;
namespace XamariniOSTableView
{
public class TableDelegate:UITableViewDelegate
{
public override UITableViewRowAction[] EditActionsForRow(UITableView tableView, Foundation.NSIndexPath indexPath)
{
var action = UITableViewRowAction.Create(UITableViewRowActionStyle.Default, "Click", (arg1, arg2) =>
{
var cell = tableView.CellAt(arg2);
cell.TextLabel.Text += "_Clicked";
});
return new UITableViewRowAction[] {action};
}
}
}
Step 12
Now, go to Run option , choose Debug and the list of iPhone and iPad simulators, which are available. You can choose any one simulator and run it.
Output
After a few seconds, the app will start running on your iPhone simulator.You will see your app working successfully.
You can see the Table View is Working Successfully.
Summary
This was the process of how to Swipe Right List Using UITableView in Xamarin iOS , using Xamarin Studio.

















Thanks for sharing this informative content , Great work
ReplyDeleteTo crack Scrum master interview : Scrum Master Interview Questions
Such a great blog! I am looking for these kinds of blogs for last many days. Keep it up. Thanks for sharing it with us
ReplyDeleteweb and app development company
Hire Xamarin Developer
android development company