In this article you will learn how to Make a phone call Using Xamarin.Essentials in Xamarin forms.
Introduction
Xamarin.Forms code runs on multiple platforms - each of which has its own filesystem. This means that reading and writing files is most easily done using the native file APIs on each platform. Alternatively, embedded resources are a simpler solution to distribute data files with an app.
Xamarin.Essentials
Xamarin.Essentials plugin provides 20+ cross-platform APIs for mobile application development. Xamarin.Essentials API works with all Xamarin.Forms, Xamarin.Android, Xamarin.iOS, or UWP application that can be accessed from shared code. When we are developing Xamarin with Android, iOS and UWP apps but now Xamarin.Essentials overcome the problem, developers can access every native platform API using C#. This plugin provides many APIs so initially, there is no need of more plugins for Xamarin. Xamarin.Essentials plugin impacts your app's minimum size.
Platform Support
Xamarin.Essentials supports platforms and operating systems
Platform Version
Android 4.4 (API 19) or earlier
iOS 10.0 or higher
UWP 10.0.16299.0 or earlier
Prerequisites
- Visual Studio 2017(Windows or Mac)
Start by creating a new Xamarin.Forms project. you’ll learn more by going through the steps yourself.
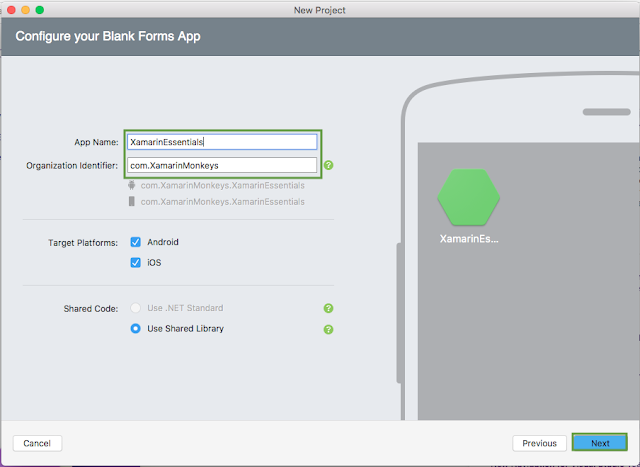
Choose the Xamarin.Forms App Project type under Cross-platform/App in the New Project dialog.
Name your app, select “Use Portable Class Library” for shared code, and target both Android and iOS.
You probably want your project and solution to use the same name as your app. Put it in your preferred folder for projects and click Create.
You now have a basic Xamarin.Forms app. Click the play button to try it out.
Setting up the User Interface
Go to MainPage.Xaml and write the following code.
MainPage.xaml
Add Xamarin Essentials
In this step, add Xamarin.Essentials to your project. You can install Xamarin.Essentials via NuGet, or you can browse the source code on GitHub.
Go to Solution Explorer and select your solution. Right-click and select "Manage NuGet Packages for Solution". Search "Xamarin.Essentials" and add Package. Remember to install it for each project (PCL, Android, iO, and UWP).
Xamarin.Essentials requires platform-specific setup
Android
The following steps are necessary for Android.
- Xamarin.Essentials supports a minimum Android version of 4.4
- Target Android version for compiling must be 8.1, API level 27.
In the Android project's MainActivity that is launched Xamarin.Essentials must be initialized in the OnCreate method.
MainActivity.cs
Xamarin.Essentials must receive any OnRequestPermissionsResult. write the following code for runtime permission.
MainActivity.cs
iOS
No additional setup required.
UWP
No additional setup required.
Limitation
- It supports the devices only, not Simulator/Emulator
MainPage.xaml.cs
using System.Threading.Tasks;
using Xamarin.Forms;
using Xamarin.Essentials;
namespace XamarinEssentials
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
protected override void OnAppearing()
{
base.OnAppearing();
}
async void btnCall_Clicked(object sender, System.EventArgs e)
{
if(!string.IsNullOrEmpty(txtNumber.Text))
{
await Call(txtNumber.Text);
}
}
public async Task Call(string number)
{
try
{
PhoneDialer.Open(number);
}
catch (FeatureNotSupportedException ex)
{
// Phone Dialer is not supported on this device.
}
catch (Exception ex)
{
// Other error has occurred.
}
}
}
}
Click the play button to try it out.
I hope you have understood how to Make a phone call Using Xamarin Essentials in Xamarin.Forms.
Thanks for reading. Please share comments and feedback.